【OBS Studio】Input Overlayの使い方『デバイスの入力をOBS上に表示させるプラグイン』

OBS Studioにて使用可能なInput Overlayの使い方を紹介していきます。
Input Overlayを利用することで、キーボードなどのデバイス入力をOBS上に表示させることができます。
つまりは、配信上でキーボード入力を表示させることができるというわけです。
ぜひ活用してみてください!
ダウンロード
※OBSのダウンロード・導入手順は省きます。
https://obsproject.com/forum/resources/input-overlay.552/
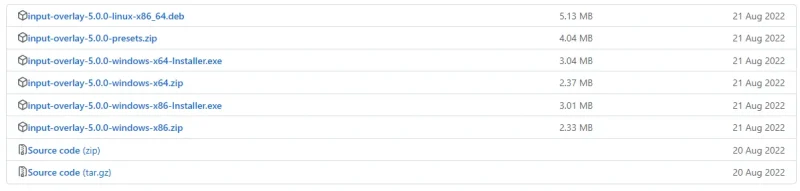
上のリンクをクリック、右上のGo to DownloadをクリックするとGithubへ飛ぶので、インストール用のファイル と input-overlay-5.0.0-presets.zipをダウンロード。

input-overlay-5.0.0-windows-x64-Installer.exe はインストーラーなので、簡単に済ますことができます。
input-overlay-5.0.0-presets.zipは、有志が作成したプリセットファイルになるため、この中から好きなデザインのものを使用することができます。
使用方法
OBS起動後、ソース→”+”ボタンをクリック。
すると、Input Overlayの項目があります。
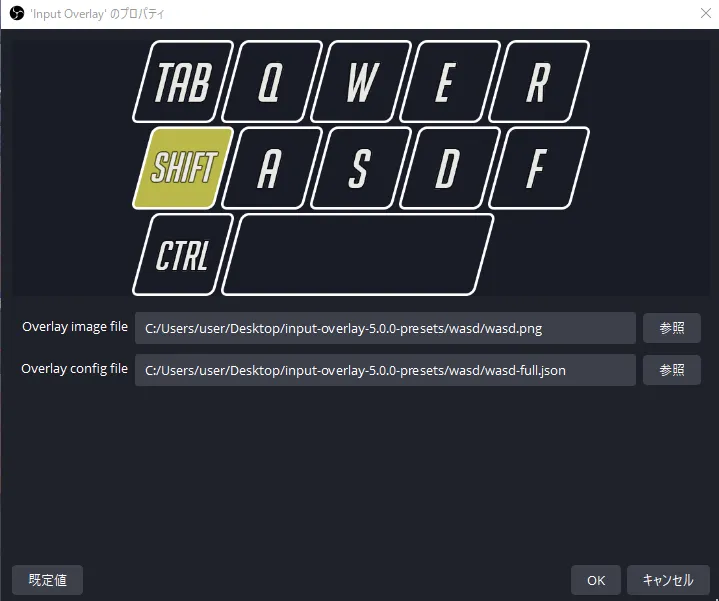
プロパティが表示されるため、”参照”から必要なファイルを指定していきます。
Overlay image fileとは
Input Overlayで使用する画像ファイルのこと。
Overlay config fileとは
「どのキー入力でどの画像を反応させるか」が入力されている、拡張子が.jsonのファイルのこと。
後述するio-cctで、自分で作成することができます。
自前で用意しない場合は、先ほどダウンロードしたinput-overlay-5.0.0-presetsから、好きなものを使用していきます。
プリセットを使用する場合、同じファイルに入っているものを使用しましょう。
そうしない場合、形が崩れたり上手く反映されなかったりします。
入力履歴を表示させる
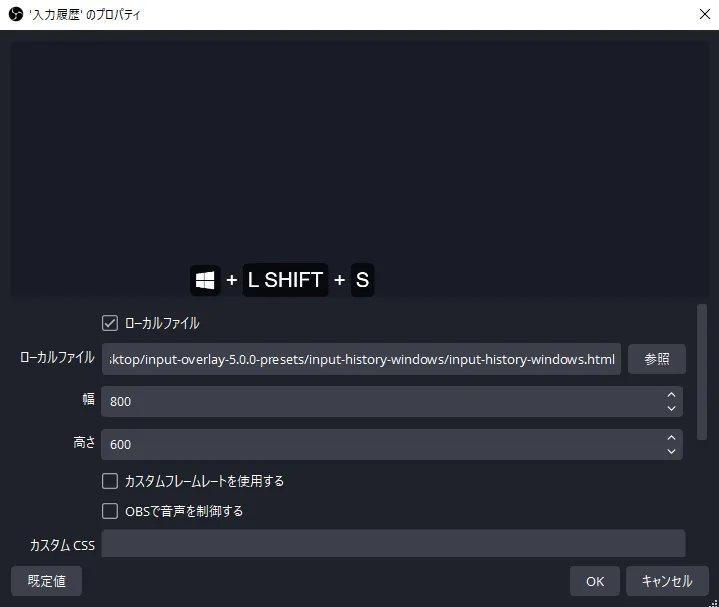
OBS起動後、ソース→”+”ボタンをクリック。
”ブラウザ”をクリック。
”ローカルファイル”にチェックを入れ、”参照”から
input-overlay-5.0.0-presets → input-history-windows → input-history-windows.htmlを選択。
OBSを再起動します。
input-history-windowsのファイルの中のReadmeに英語で説明が書いてあります。
英語が読めない場合は、翻訳しつつ使用すると良いでしょう。
幅、高さから表示させる領域を編集することができます。
フォントやフォントサイズ等をカスタマイズしたい場合、HTMLを直接編集するか、先ほど追加したブラウザのカスタムCSSから編集することができます。
input-history-windows → img ファイルの中に、参考となる画像が用意されています。
Readme翻訳
カスタムCSS](img/custom-css.png)
上の例では
- 上記の例では、body { … } CSS セレクタ: 中括弧の中に示されたすべてのスタイルが、** HTML <body>** 全体に適用されることを意味します。
- color: skyblue;` – フォントカラーをスカイブルーに設定します。
- text-align: center;` – テキストの配置(左、中央、右のいずれか)を設定します。
- font-size: 32px;` – フォントサイズをピクセル単位で設定します。画面のピクセルサイズに応じて調整します。
- フォントファミリ: “Lucida Sans”;` – フォントファミリーを設定します。**フォントがシステムにインストールされていることを確認してください、さもなければ動作しません。
- font-weight: bold;` – テキストを太字に設定します。
- font-style: italic;` – テキストを斜体に設定します。
- background-color: rgba(0, 0, 0, 0);` – 赤、緑、青、そしてアルファを表します。ブラウザの背景を透明にします(シーンではほとんどこれが必要です)。
- .key { … }CSS セレクタ: 中括弧の中に示されたすべてのスタイルが、HTML でclass=”key” を持つ ** すべての要素(キーのための丸い四角形の容器)*** に適用されることを意味しています。
- background-colorの値の後にある、!important`に注意してください。これは、HTML内で適用されるスタイルを上書きして、代わりにこの値を使用するために必要な場合があります。
io-cctでスタイルを編集する
https://univrsal.github.io/input-overlay/cct/
上のサイトで編集することができます。
公式が動画のチュートリアルを公開しています。
https://www.youtube.com/watch?v=BdJ8OM353qM
また、公式のwikiがあります。
https://github.com/univrsal/input-overlay/wiki/Usage#io-cct
https://github.com/univrsal/input-overlay/wiki/Creating-presets
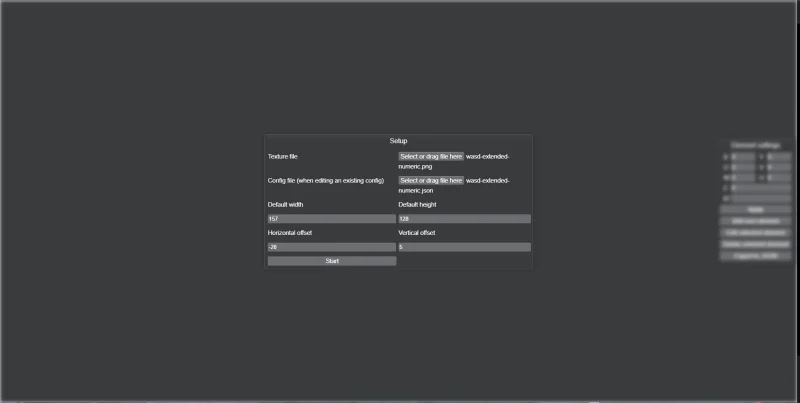
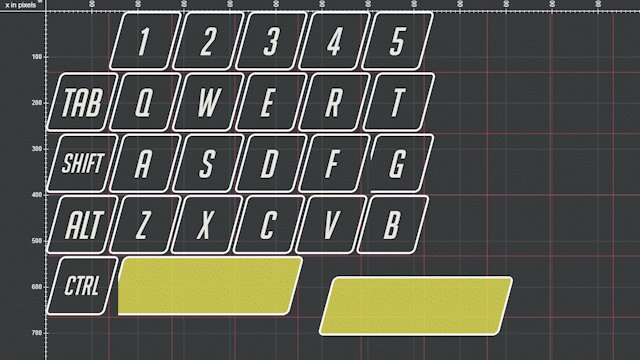
プリセット内のそれぞれ対応するpngとjsonファイルを選択し、Startボタンをクリック。
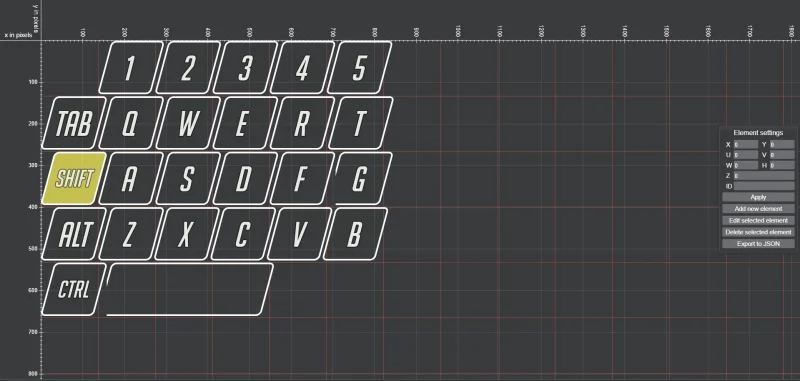
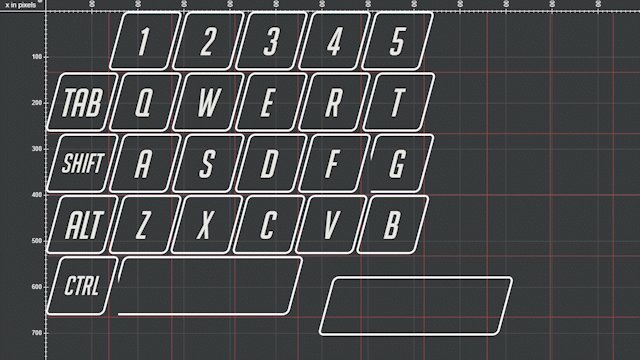
今回は、デフォルトで削れてしまっているスペースキーを追加していきます。
右メニューの Add new element から、Keyboard button をクリック。
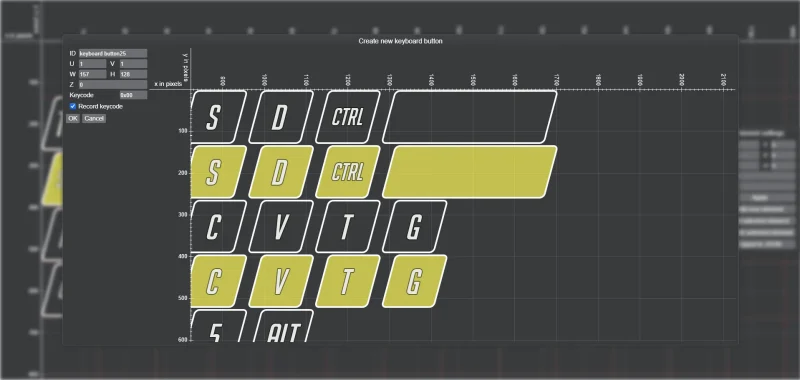
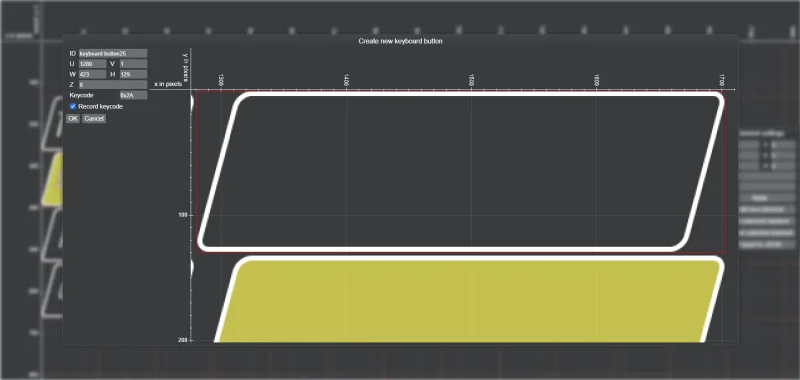
欲しいキーまで移動できたら、色がついていないキーを範囲選択していきます。
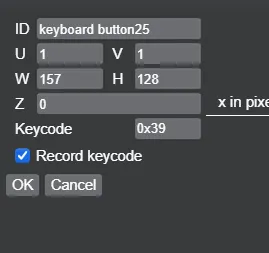
選択できたら、左の Record keycode にチェックが入っていることを確認してから、Keycode右のボックスをクリック。
適当にキー入力をしていると、キーコードが入力されていることがわかります。それぞれのキーまたはボタンを押します。
今回はスペースキーなので、スペースキーを入力。0x39と自動で入力されているのがわかります。
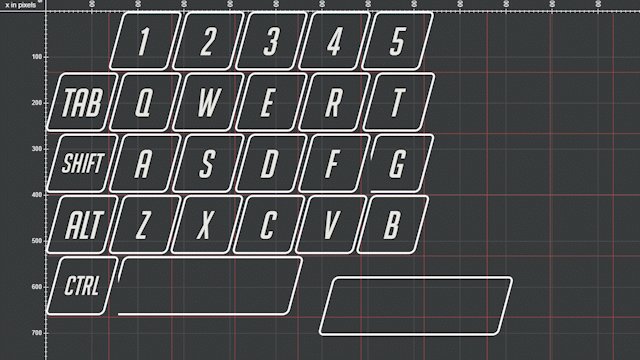
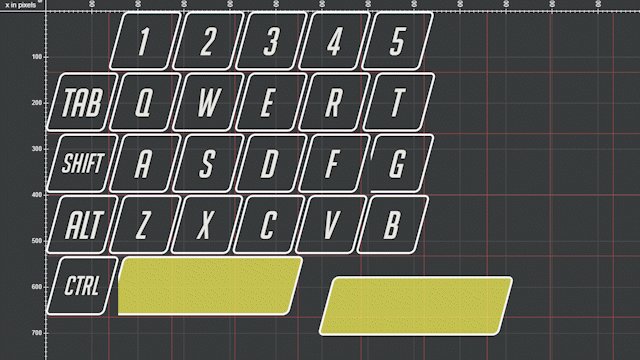
OKを押すと、先ほどの画面に配置されているので、置きたい位置に置きます。
満足するのができたら、Export to JSON から出力することができます。
さいごに
Input OverlayはOBSで配信する際に、カッコよく入力を表示させることができます。
格ゲーなどの入力が複雑なゲームで使用すると、視聴者にわかりやすく情報を伝えることができます。
アケコンやPADにも対応しているので、興味があれば導入してみてください。